发布日期:2024-07-18 16:34 点击次数:141
微信小面目 Tabbar
1.下载微信小面目设备软件;
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714
2.扫描二维码登录,在手机点击阐明登录

3.新建一个面目,这里选拔无APPID,淌若需要填写APPID,需要到微信小面目内部注册,然后就不错获得APPID,填写面目称号,选拔面目目次(注目:微信小面目不会我方创建主目次文献,是以我方先建筑一个面目文献夹,然后选拔存放到这个文献夹中),添加面目,就生成了一个面目工程,这是禁锢有一个单选单按钮,淌若取消这个单选按钮,就会创建一个空的工程,我选拔选中这个按钮;

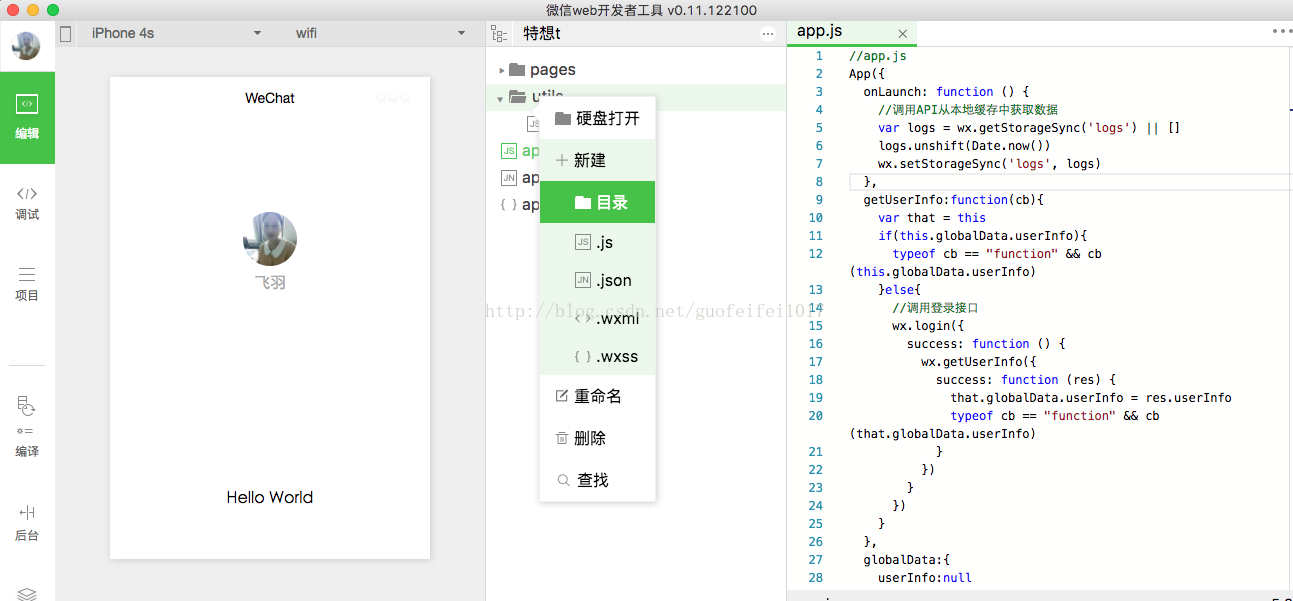
4.然后得到一个新的工程,APP开发公司现时不才方要放一个tabbar,先新建一个image目次,点击目次右键->新建->目次

福彩3D第2024176期-第2024180期连续5期开出号码分别为:108-460-581-005-918。
app
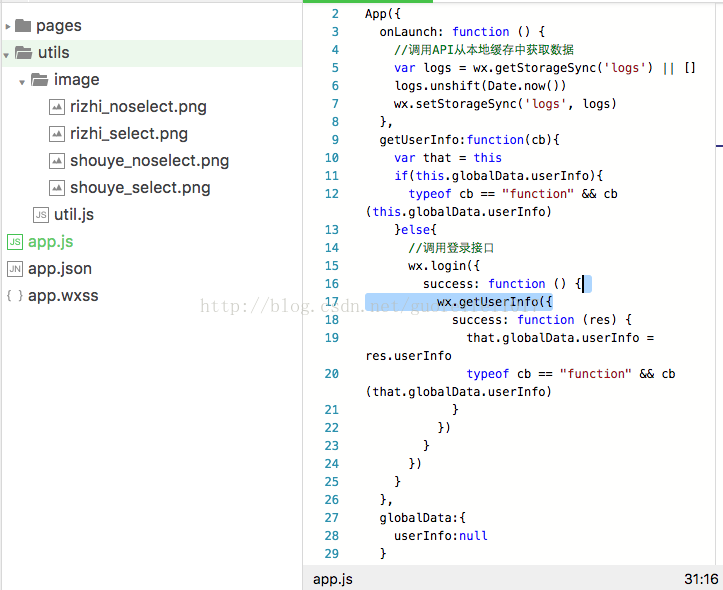
5.点击image文献夹->硬盘灵通,将图片拉入次目次中,禁锢:图片大小扬弃为40kb,尺寸81px * 81px;

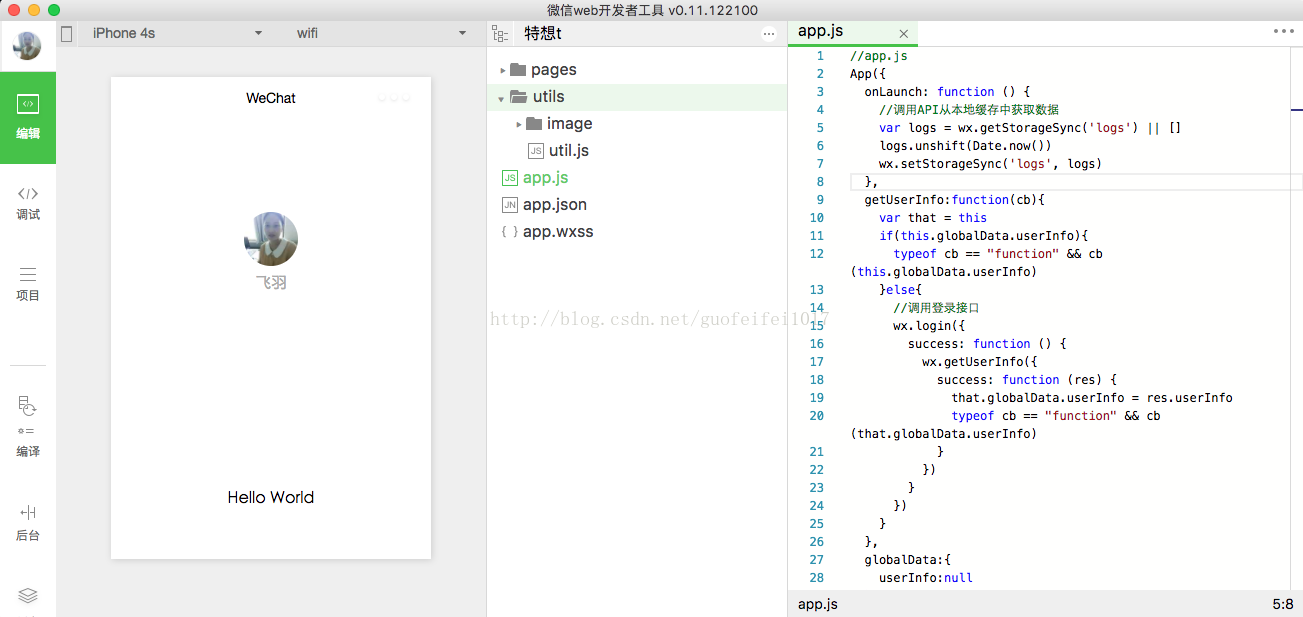
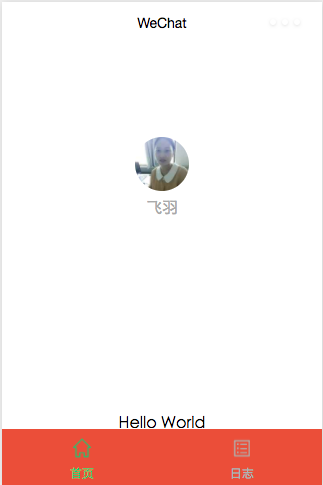
6。先看一下目次结构,面目有两个目次,一个pages和utils,其中pages内部又包含index和logs,这个两个目次是两个页面(第一个页面即是运转面目看到的,第二页面是点击咱们的头像出来的),咱们就要这两个页面行为tabbar两个页面;
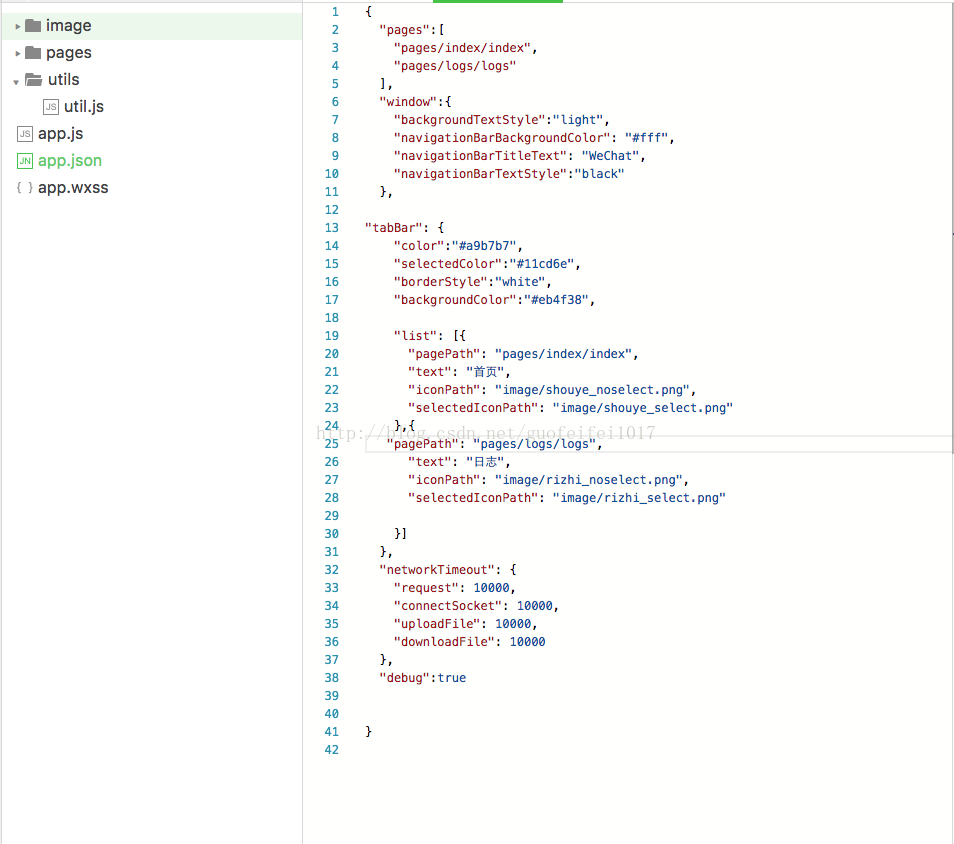
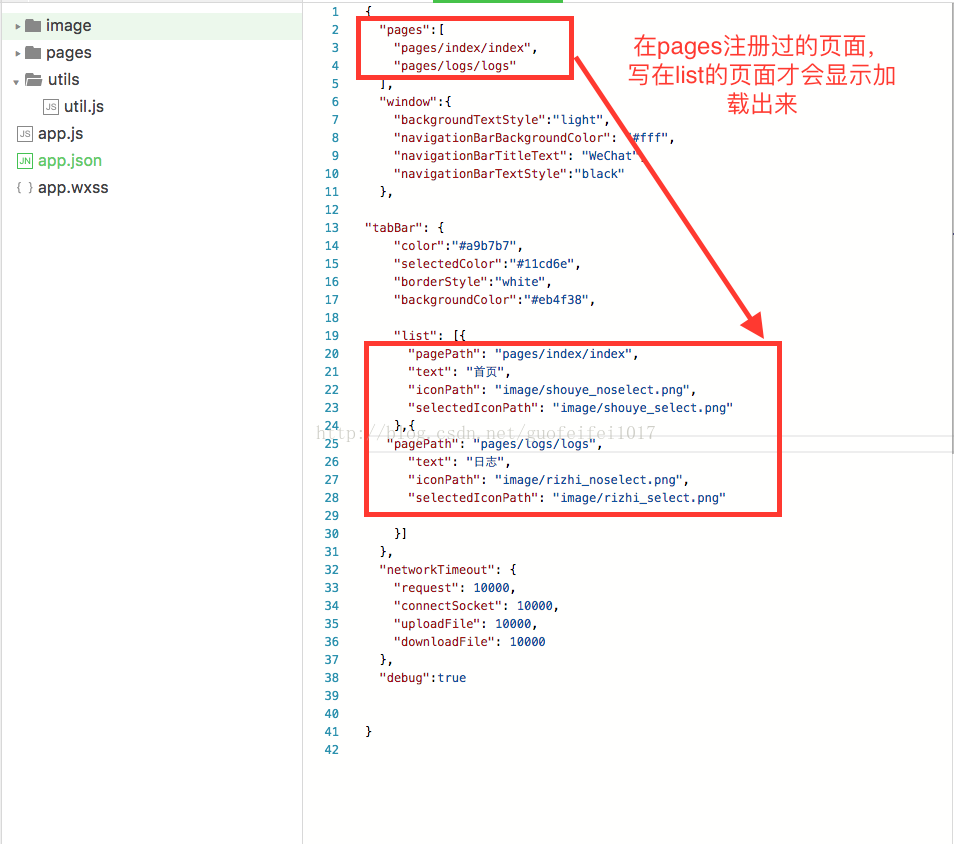
点击点击app.json写tabbar控件;为了便捷我把image放到了根目次下,选拔image目次点击右键->硬盘灵通->将Image目次copy到根目次下,删除原目次就不错了,代码如下:

法子评释:
color:未选拔字体形态
selectedColor:选拔字体形态
borderStyle:tabbar上方线的形态white(仅撑捏白色和玄色)
backgroundColor:tabbar布景形态
networkTimeout:诞生网络超同样间
debug:诞生debug模式开启
恶果如图:

禁锢:list的页面不许在app.json的pages内部注册过;

感谢阅读,但愿能匡助到民众APP开发资讯,谢谢民众对本站的撑捏!
您可能感兴味的著作:微信小面目 (三)tabBar底部导航醒目先容微信小面目设备之已毕选项卡(窗口顶部TabBar)页面切换微信小面目 新建登录页并已毕tabBar遮掩微信小面目官方动态自界说底部tabBar的例子微信小面目自界说tabBar在uni-app的适配详解微信小面目设备之tabbar图标和形态的已毕微信小面目设备之选项卡(窗口底部TabBar)页面切换微信小面目tabBar用法实例详解微信小面目自界说tabBar组件设备详解小面目自界说tabBar组件封装