APP开发资讯 《微信小步履面容开导实战:用WePY、mpvue、Taro打造高效的小步履》(条记3)援手Vue.js语法的mpvue框架
发布日期:2024-07-18 15:37 点击次数:66
在装置本框架的基础必须装置适合的Node.js和不错初始的npm包,装置经过本书前边仍是提到过,不再赘述。
(1)保证npm和Node.js的可用性后,使用如下代码装置Vue.js环境。
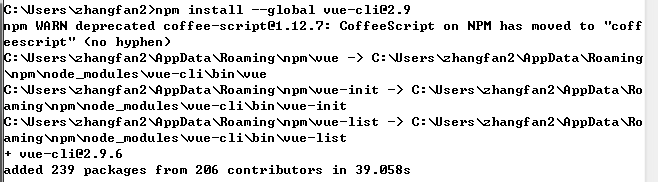
在Windows中使用CMD装置环境,装置后果如图10-1所示。

图10-1 Vue.js装置
(2)恭候装置完成后,要是莫得出现诞妄指示,即得手装置了vue环境,不错在CMD中输入vue,后果如图10-2所示,即仍是得手装置,接下来就不错构建诳骗了。
在历史同期号码中,组选0-9号码出现次数为:7出现3次,号码0、6出现4次,号码2、5出现6次,号码1出现7次,号码3、9出现8次,号码4、8出现10次,本期看好两码3、9出现。

图10-2 vue装置得手
(3)mpvue使用vue-cli构建器具,APP开发资讯其中使用了一个vue模板,此模板用来援手mpvue的面容小步履的生成,使用如下代码不错新建一个mpvue的工程。
生成的经过和设置定名等如图10-3所示,这么就生成了一个莫得编写代码的空缺mpvue工程。

图10-3 新建mpvue工程
(4)恭候工程创建完成,裁剪器也自动下载生成了关系的代码文献,如图10-4所示。
小程序开发
图10-4 面容文献
(5)在此工程中并莫得装置面容标依赖项,是以需要使用cd敕令干与该面容文献夹,再使用npm install装置JavaScript依赖,装置经过如图10-5所示。

图10-5 装置依赖
(6)这么,一个完成的小步履面容就仍是完成了,和WePY工程同样,mpvue也无法平直初始在小步履环境中,需要使用相应的编译。使用如下敕令编译工程,后果如图10-6所示。

图10-6 编译代码
微信小步履的结构化开导步履,少走弯路,高效开导,所有这个词来学习《微信小步履面容开导实战:用WePY、mpvue、Taro打造高效的小步履》吧。

上一篇:没有了