| 发布日期:2024-07-18 15:43 点击次数:166 |
Typescript的上风咱不需要赘述太多,有酷好不错参考(https://www.typescriptlang.org/)。今天给人人共享一下如安在微信小表率(大略其他同类小表率)设立中使用Typescript。
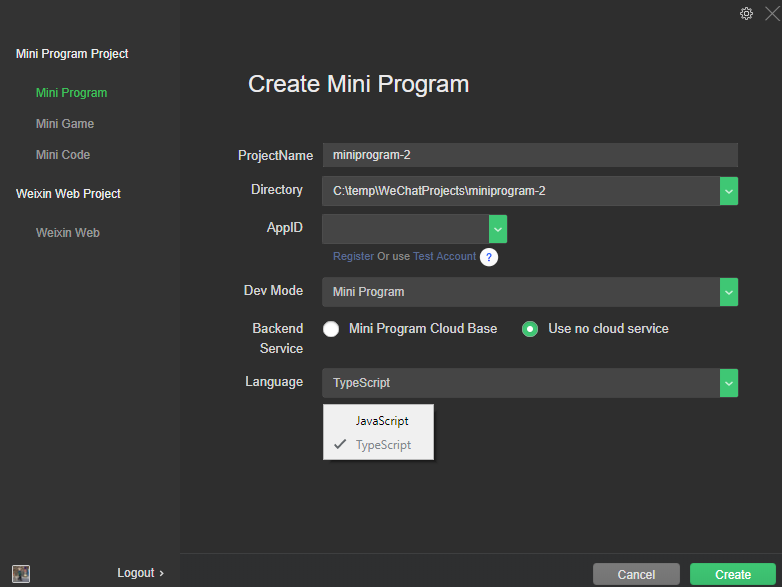
这个分两种情况,最节略的作念法即是在创建神态时,遴荐Typescript这个选项,如下图所示。但要郑重,这个选项唯有在遴荐"Use no cloud service"才有,而另外一种Mini Program Cloud Base则不援助。这个可能是设立器具还莫得跟上吧,但愿以后默许也能遴荐。

那么问题就来了,淌若我遴荐了第一种Mini Program Cloud Base,亦或是我之前有一个神态,咫尺也思用Typescript,如何办呢?其实也不难,请参考底下我追念的步骤。
第一步:确保你的神态有一个package.json文献,况兼确保加多如下两行,其他的不错不同样。淌若该文献不存在,APP开发公司请用npm init敕令生成。该文献修改完后,请驱动npm install敕令生老土产货的依赖。

第二步,为你的神态加多一个tsconfig.json文献,试验如下
{
"compilerOptions": {
"strictNullChecks": true,
"noImplicitAny": true,
"module": "CommonJS",
"target": "ES5",
"allowJs": false,
"experimentalDecorators": true,
"noImplicitThis": true,
"noImplicitReturns": true,
"alwaysStrict": true,
"inlineSourceMap": true,
"inlineSources": true,
"noFallthroughCasesInSwitch": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"strict": true,
"removeComments": true,
"pretty": true,
"strictPropertyInitialization": true,
"lib": [
"es5"
],
"typeRoots": [
"./typings"
]
小程序开发},
七月好运滚滚来 重庆下半年首注头奖花落奉节
"include": [
"./**/*.ts"
],
"exclude": [
"node_modules"
]
}
APP开发资讯
第三步,下载底下这个压缩包,解压缩,放在项主见根目次下
https://files.cnblogs.com/files/chenxizhang/typings.zip
这里的文献是腾讯官方提供的类型界说文献d.ts

第四步,修改project.config.json 文献,添加预处理敕令
"scripts": {
"beforeCompile": "npm run tsc",
"beforePreview": "npm run tsc",
"beforeUpload": "npm run tsc"
},

第五步,确保在"微信设立者器具"中启用了预处理敕令。

管制,这么就不错适意地使用Typescript进行微信小表率的设立了,而且我还愈加保举用VS Code径直进行设立,"微信设立者器具"仅用来作念编译和发布,这个设立体验真实很通顺,如丝般顺滑。下一篇有手艺我再共享这个试验吧。