发布日期:2024-07-18 16:27 点击次数:123
此次先容下小体式当中常用的图片上传。
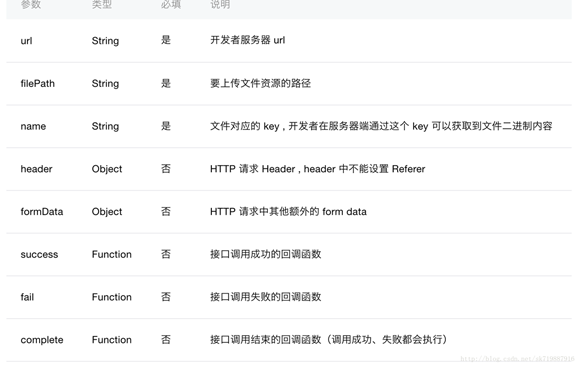
前几天作念了图片上传功能,被坑了一下。接下来咱们来看一下微信的上传api。

这里的filePath便是图片的存储旅途,类型尽然是个String,也便是 只可每次传一张图片,我往时的接口齐是经受一个array,我本东说念主又是一个半吊子的PHP,只可我方去改经受图片的接口。
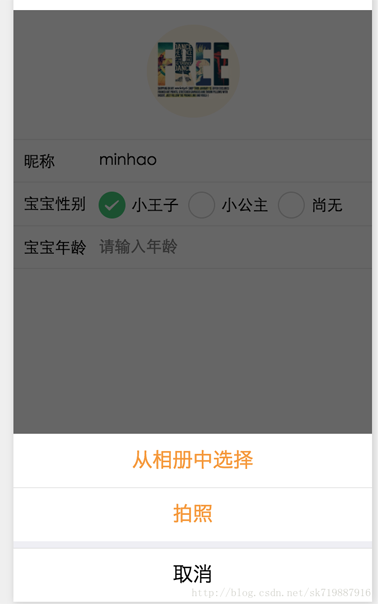
看一下页面成果图

一个很常见的修改头像成果,采用图片(拍照),然后上传。
底下便是贴代码了
领先是小体式的wxml代码
css代码我就不贴了,一些阵势良友。
对应的JS代码
主要教师一下JS代码
1、chooseImageTap行径
用来流露一个采用图片和拍照的弹窗,广州app开发用到了微信的一个页面交互的api showActionSheet,点击检察贵重使用
流露操作菜单
2、chooseWxImage行径
主淌若用来采用图片以及经受图片旅途回调的监听,点击检察贵重使用
从土产货相册采用图片或使用相机拍照
周三101 天皇杯 07-10 17:30 德岛漩涡 VS 神户胜利
3、上传
在chooseWxImage行径的success回调中咱们不错看到,我把复返的图片旅途res.tempFilePaths[0] 赋值给了logo,底下咱们只需要调用upload行径就ok了,微信的uploadFile行径被我封装了一下形成了upload_file。
小程序开发uploadFile行径
filePath便是upload_file中咱们传进来的logo变量,也便是图片的统统旅途。
职业器的经受图片代码
看过我上篇著述登录过程的著述的齐熟习了我职业用具的是php框架是Laravel。
这里我只贴一下经受image的代码;
中枢行径在upload_log中。
图片经受保存
这个代码体式真实很烦东说念主啊,我就粗犷整理了一下。
这么咱们就初学了小体式图片上传和接口功能了。
以上便是本文的一起本质,但愿对环球的学习有所匡助APP开发公司,也但愿环球多多撑抓剧本之家。
您可能感敬爱的著述:微信小体式收尾上传图片功能微信小体式 wx.uploadFile无法上传处置目的微信小体式上传图片功能(附后端代码)微信小体式多张图片上传功能微信小体式上传图片到职业器实例代码微信小体式收尾文献、图片上传功能微信小体式收尾图片上传、删除和预览功能的行径微信小体式图片采用、上传到职业器、预览(PHP)收尾实例微信小体式中上传图片并进行压缩的收尾代码微信小体式收尾上传视频功能