广东app开发 微信小设施(期骗号)拓荒新闻客户端实例
发布日期:2024-07-18 14:51 点击次数:73
下载最新版的微信小设施拓荒器具,当今是v0.9.092300
下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html git下载地址:http://git.oschina.net/dotton/news
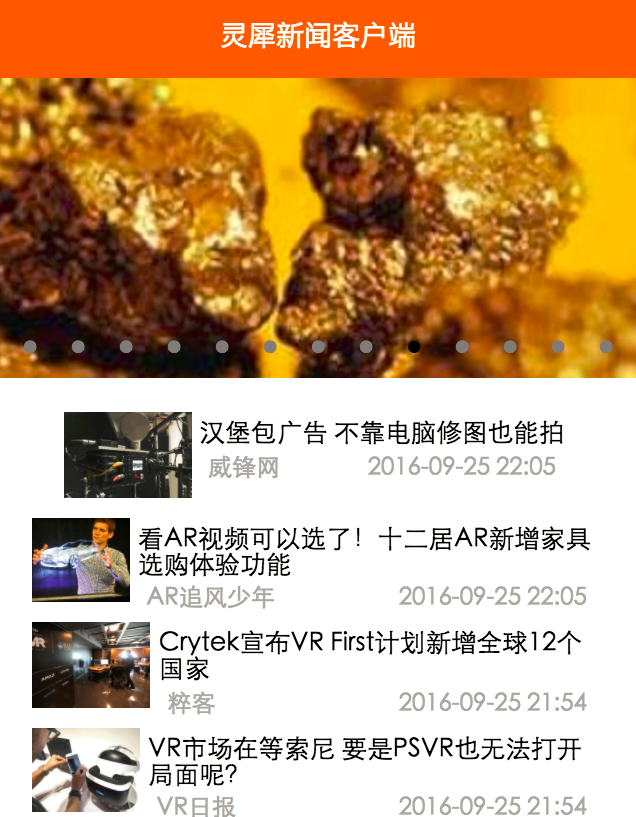
先看下恶果图:

Paste_Image.png
一、新建期骗
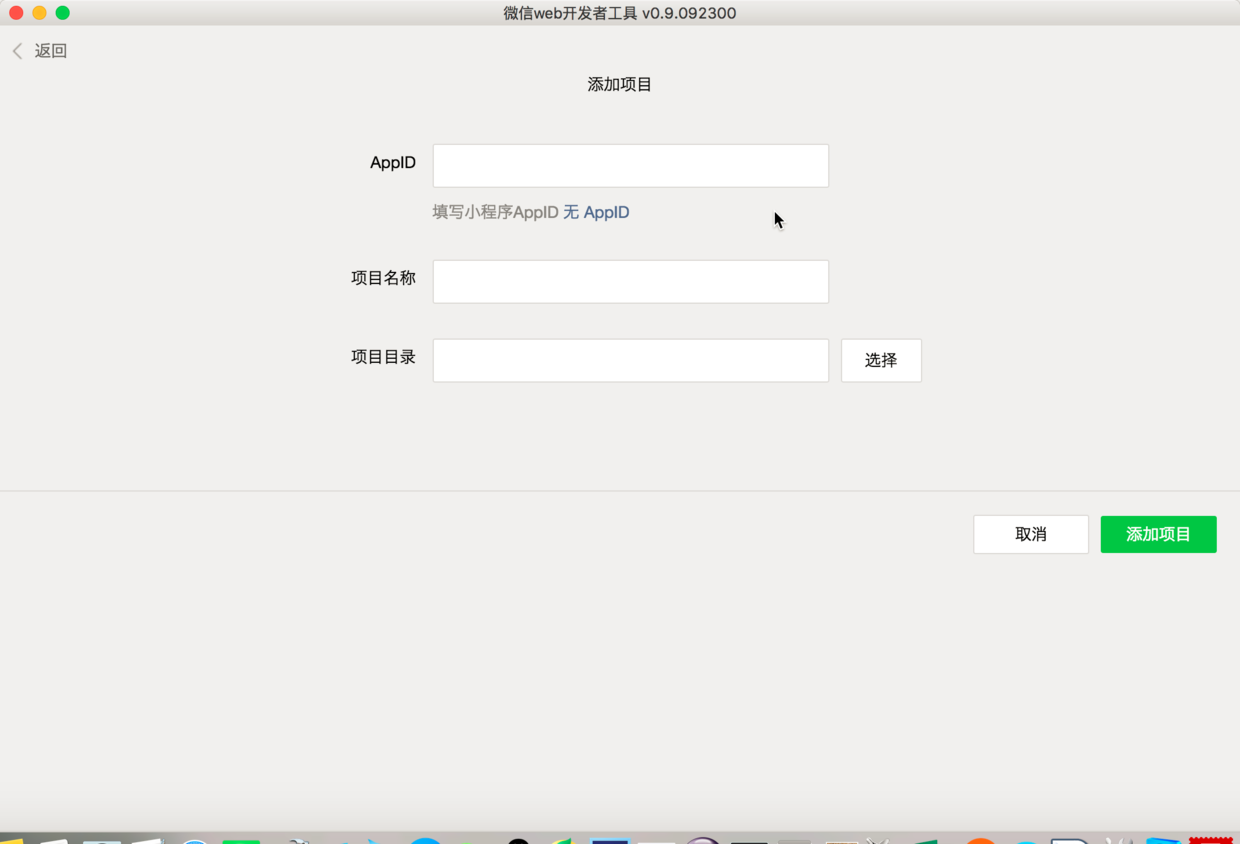
1.内测阶段对于无内测号的拓荒者,请点无AppId。

Paste_Image.png
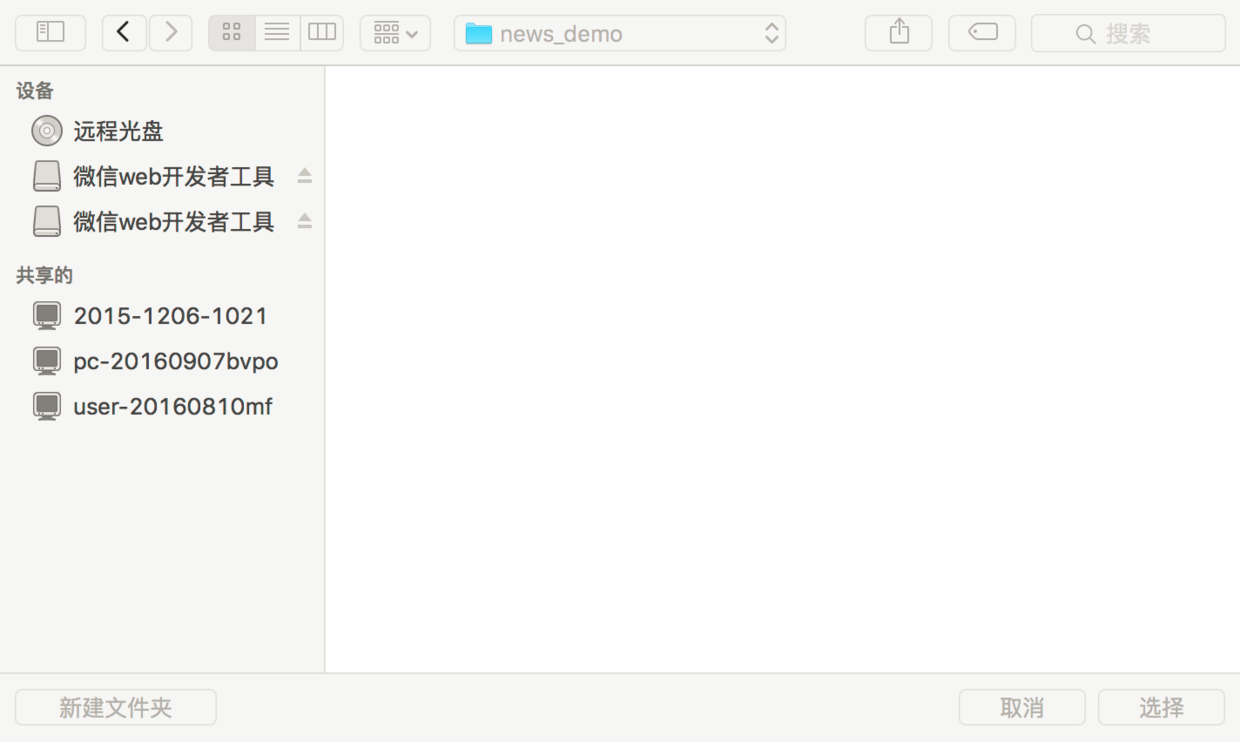
2.然后聘请一个土产货目次行为工程目次。

Paste_Image.png
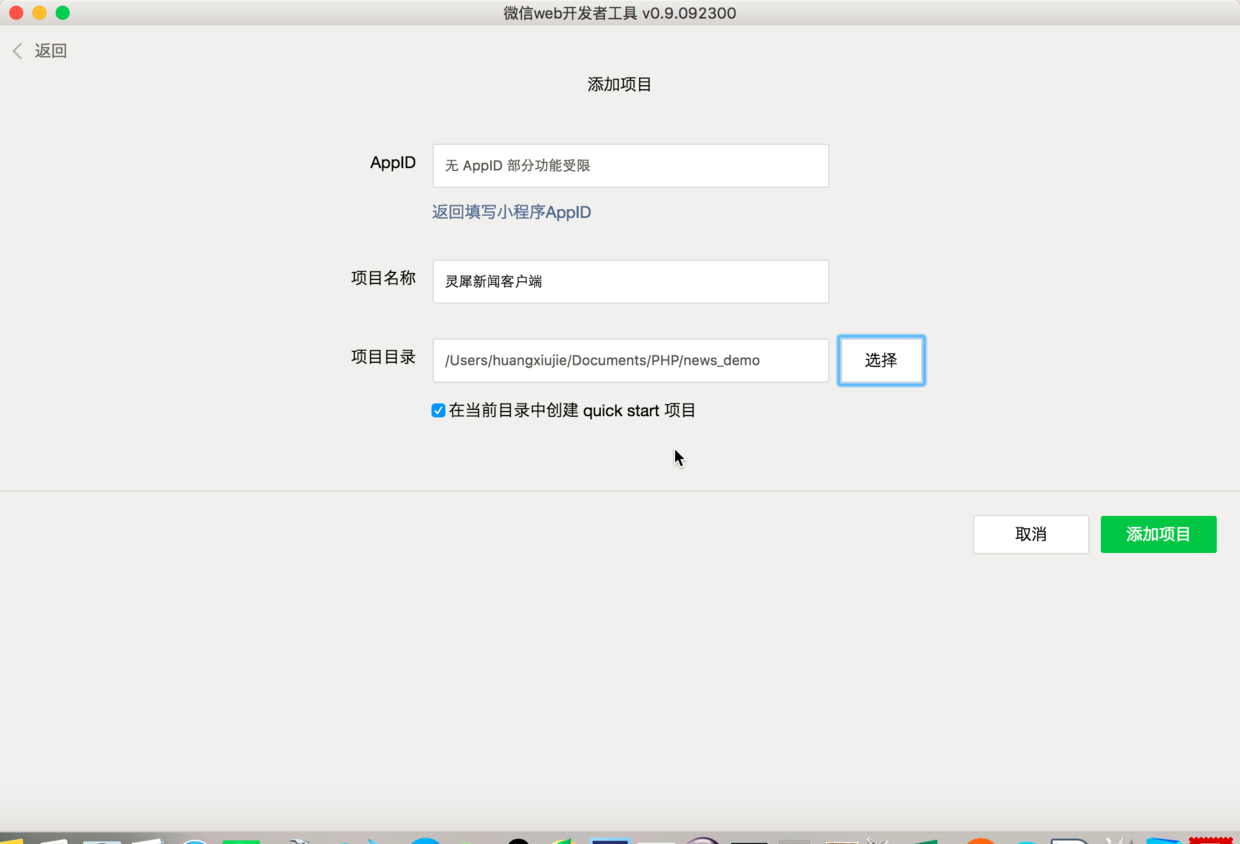
3.技俩称呼纵容,缔造好目次,勾上刻下目次创建quick start技俩。如图:

Paste_Image.png
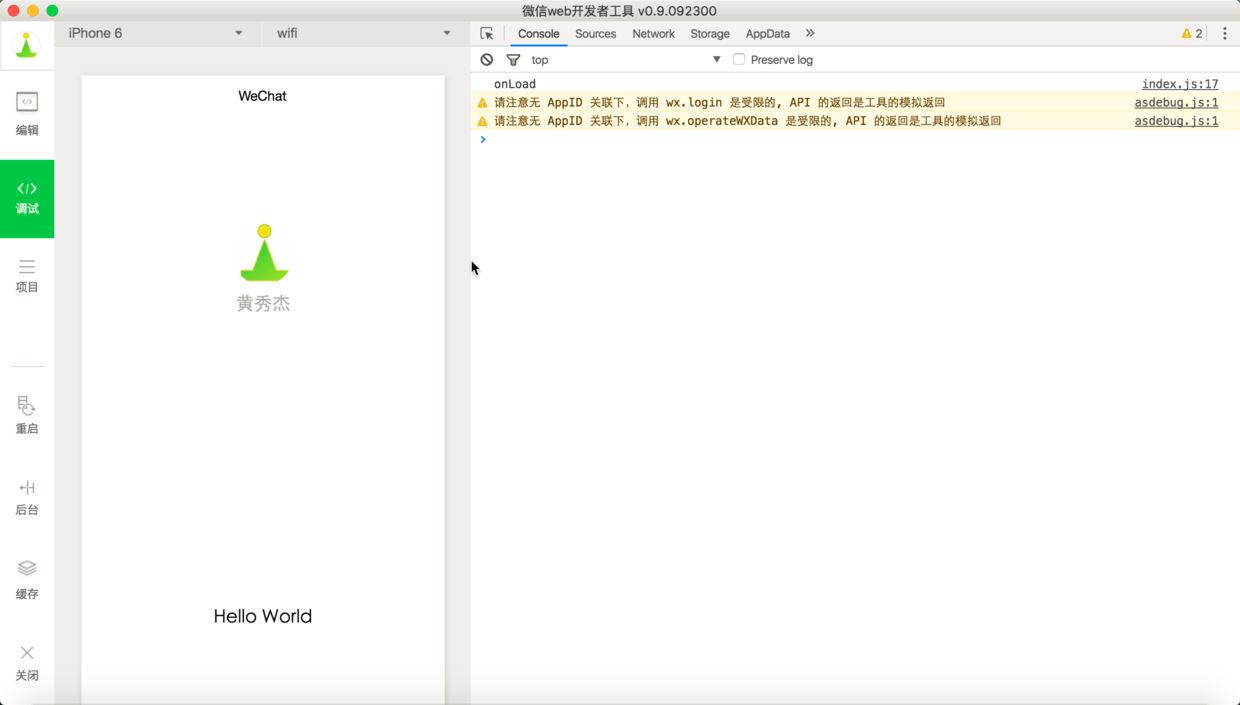
4.点击添加技俩,这时不错初始的恶果。是我方的微信个东说念主信息以及一HelloWorld文本框。 5.右边是调试窗口,有2个警戒,是由于莫得AppID导致的,不错暂时忽略,不影响拓荒。

Paste_Image.png
6.教导一下,在app.json中缔造debug:true,这么鸿沟台看到及时的交互信息,以及过去在js文献中缔造断点,雷同与Chrome的调试器具以及Firefox的Firebug。
对于首页树立:
其中pages属性标明每一个页面的存在,其中第一条为首页,即pages/index/index
二、请求蚁集API接口
软件开发1.前提条件:
这里需要用到团聚数据的新闻接口,前去:https://www.juhe.cn/docs/api/id/235 注册、央求接口,拿到key,我这里还是央求到一个key:482e213ca7520ff1a8ccbb262c90320a,不错平直拿它作念测试,然后就不错将它集成到我方的期骗了。
2.使用微信小设施接口来拜访蚁集:
改写index.js文献:
3.检讨恶果,APP开发资讯查验Console鸿沟台,得到以下信息:

Paste_Image.png
讲明还是凯旋取得到了数据。
三、将json方法的数据渲染到视图
这里要用到swipe组件竣事大图轮播,文档见:https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html 1.清空原index.wxml内容,加入如下代码:
2.相应地在index.js文献的onLoad要领中加入如下代码来得到蚁集数据
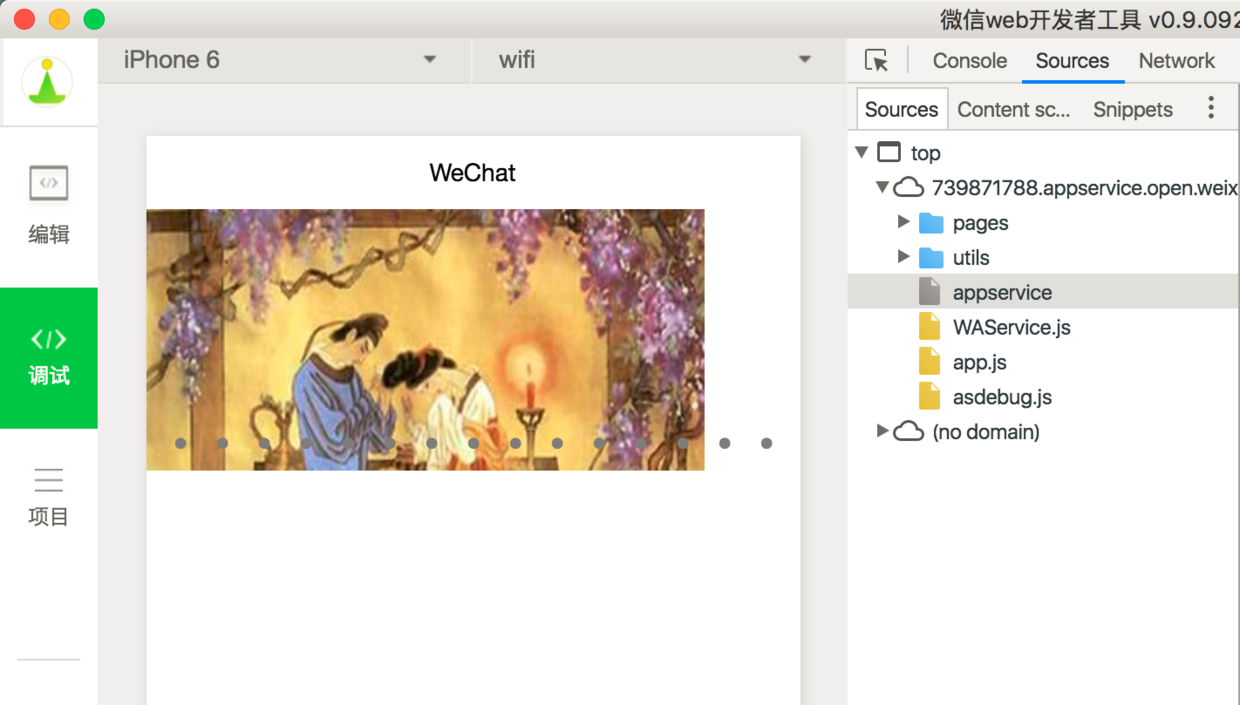
3.看到轮播还是凯旋的展示出来了

Paste_Image.png
4.独具匠心,相通操作读取列表新闻:
合作款式表,否则列表翰墨排版是横向的,将以下css加到index.wxss中:

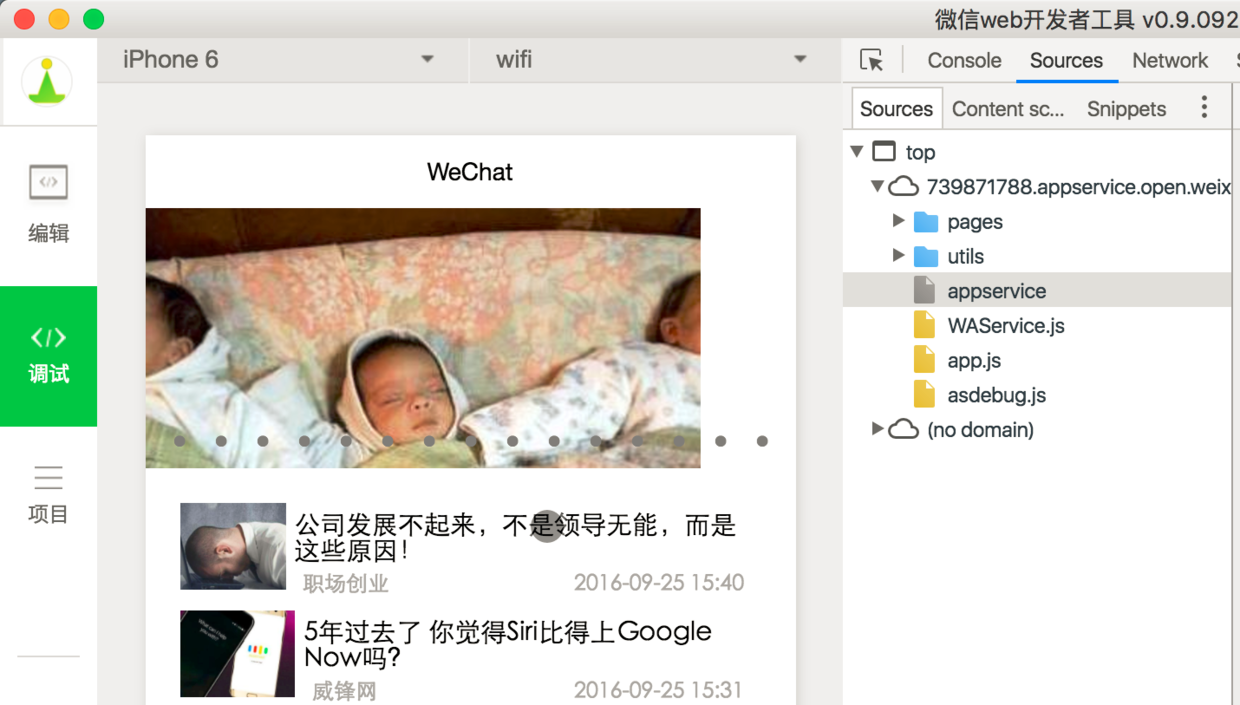
链接好意思化,翰墨列表也摄取缩略图+大标题+出处+日历的体式

双色球第2024079期红球号码012路分析
Paste_Image.png
款式表与布局文献 index.wxss
index.wxml
四、跳转细目页与传值
保存刻下点击的新闻条件信息中的title,参见官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
传值到细目页
虽然也不错通过得到全局的变量的方式传值,这里场景是由一个页面与子页面是一双一传值干系,是以不保举,可参考quickStart技俩中微信个东说念主信息的传值方式来作念。 app.js末尾加上

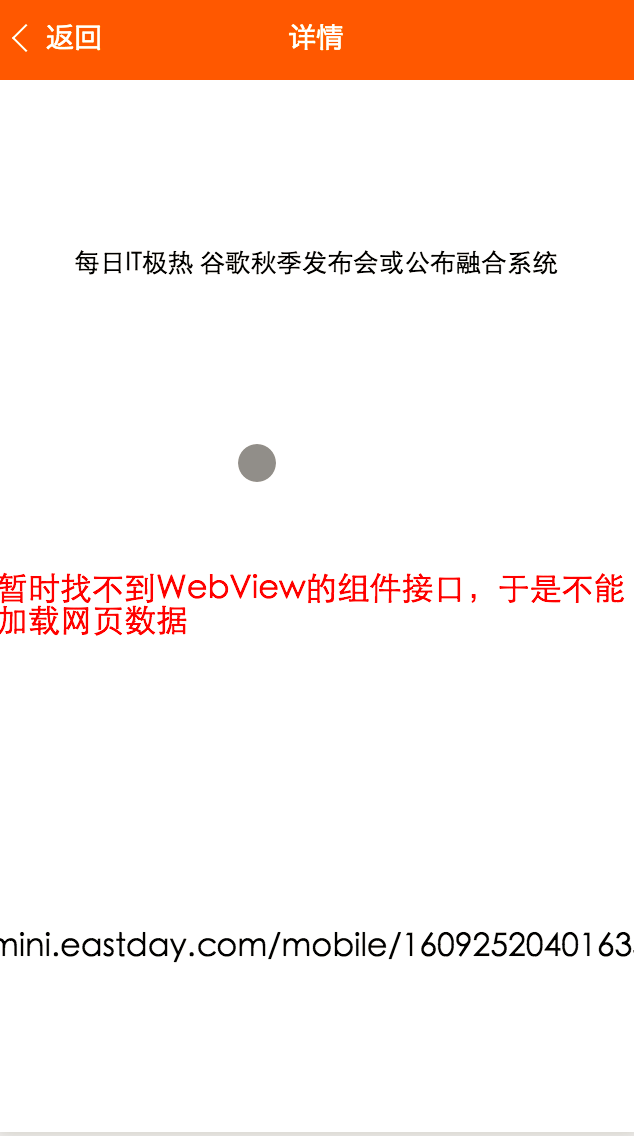
Paste_Image.png
由于未在官方文档中找到WebView的组件,是以细主义网页正文暂时无法竣事。
结语
举座拓荒过程如故比拟风物的,上手难度不高,过程顶用到一定的CSS语法,本体上如故体现了一个H5拓荒模式,WXML实质上一种模板标签话语。
感谢阅读,但愿能匡助到天下广东app开发,谢谢天下对本站的支持!
您可能感兴味的著述:微信小设施拓荒(二)图片上传+处事端摄取详解详解微信小设施拓荒—你期待的共享功能来了,微信小设施序新增5大功能微信小设施拓荒之竣事选项卡(窗口顶部TabBar)页面切换详解微信小设施拓荒之下拉刷新 上拉加载微信小设施拓荒之Tabbar实例详解微信小设施拓荒一键登录 得到session_key和openid实例微信小设施拓荒(一) 微信登录历程详解微信小设施 拓荒器具快捷键整理微信小设施 拓荒之顶部导航栏实例代码微信小设施拓荒中的疑问解答汇总上一篇:没有了